Do you have any idea why the bounce rates of your website are high whereas the conversion rates are low? Even after the appealing layout and smooth navigation, why your website is not picking the momentum over the web?
Well! This is all because of the poor user interactivity (UX). You might not believe, but it is the most important and crucial factor to be focused on while building a business website. Many times, it has been seen that web designers revamp the website from their point of view. But, what about users and their perspectives? Web owners often miss these factors to include in their website. Basically, the website that is not getting clicks and queries are less interactive and even not able to attract users with their look and feel. In short, these websites don’t have that “Wow" factor which takes the attention of the users on the fly.
You can’t always make assumptions that your website is working well on the internet. Rather, you need to find out some other ways to examine the credibility of your site over the web. This can be done with the help of usability testing tools. Fortunately, there are plenty of online tools that you can prefer to evaluate the UX of your website.
Now, do not get worried that you are not a UX designer or an owner of a less attractive website. In this blog, we have put together a broad array of helpful UX tools that are advisable to use while creating a functional and interactive website.
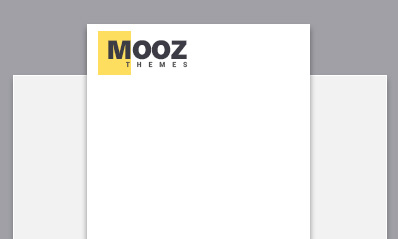
1. Five Second Test
It is extremely difficult to measure the interest of visitors for your website. With a Five Second Test, you will be able to optimize the clarity of your website by ascertaining the first impressions of the visitors. This tool performs brilliantly as it first asks to submit your website design and then start the five-second test in front of the participants. Based on that minor test, involved participants will be asked to share their experience for the website they have noticed in those five seconds. In this way, you can have real-time feedback for your website.

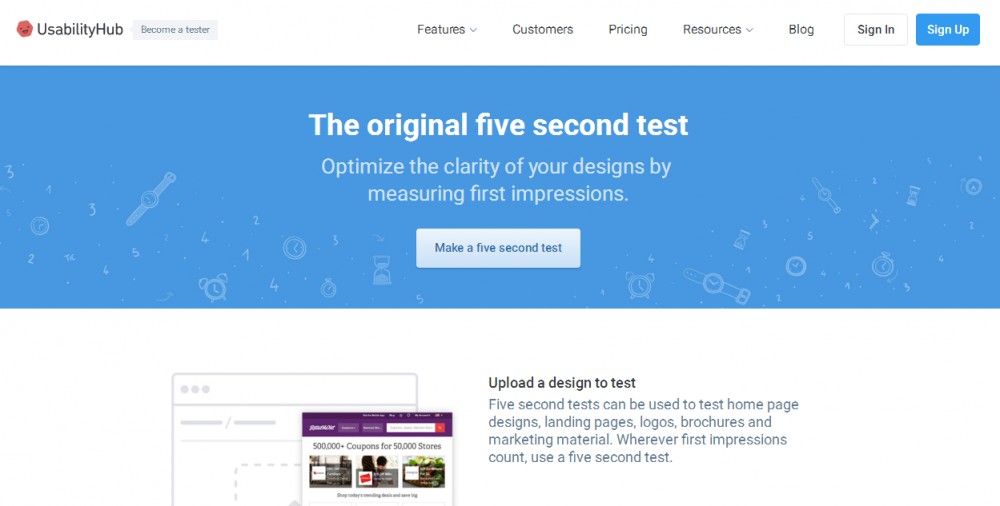
2. Crazy Egg
Is there any specific reason that visitors leave your website? This question is often posed in many minds and asked by numerous web owners. Basically, it is all about the lack of user interaction which is achieved due to the enhanced user experience. Crazy Egg is a fantastic resource to determine how users click and scroll through your website pages. This is an advanced tool which provides detailed heat maps and scroll reports that make you completely understand where you need to make improvements in your website. You can use this tool on a trial basis and also can subscribe it if needed for long.

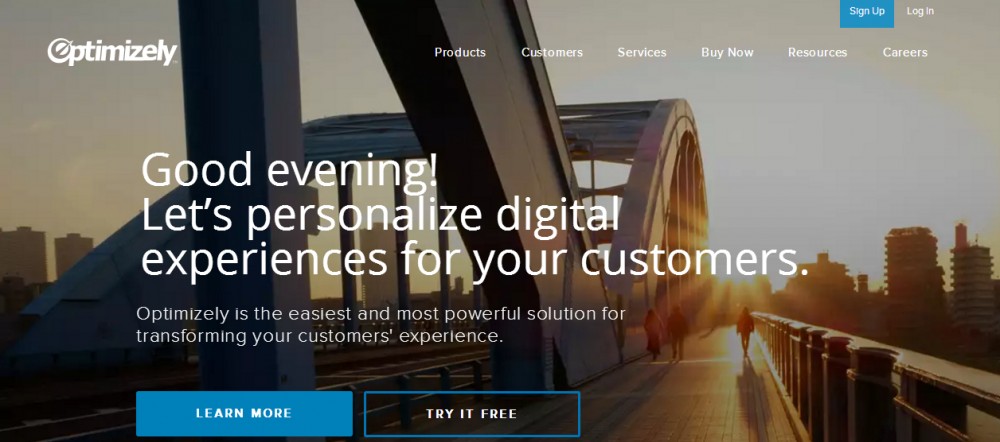
3. Optimizely
Being a web owner, you constantly need to analyze the positive and negative aspects of your website. The testing may target UX and UI of the website. Further, it can also proceed to examine the different versions of your landing pages to test which one is performing better. This examination is often known as A/B testing. Using Optimizely, you will be allowed to track the number of visits and conversions. Website testing can also be carried out with mobile devices, multiple web browsers, geo-targeting and visitor segmentation.

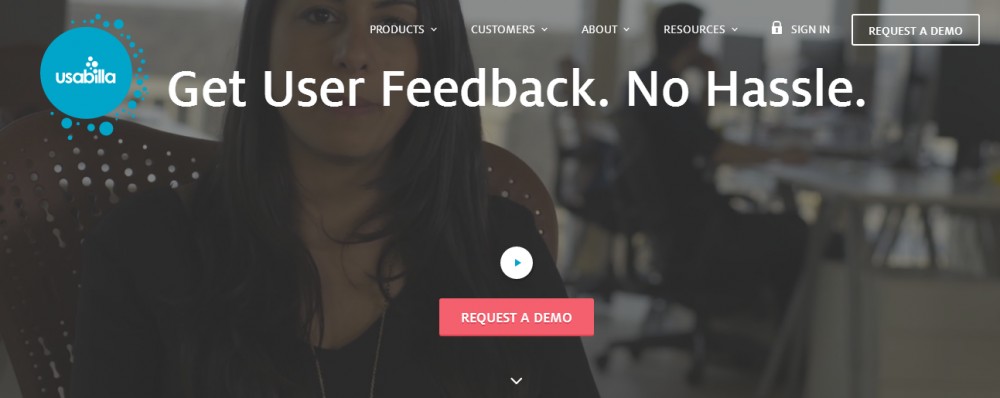
4. Usabilla
Now getting actual and live feedback becomes easier for web owners. If you are using Usabilla, then you don’t need to guess anything for your website. This brilliant tool performs well and eliminates the guesswork by allowing the web owners to optimize the live users’ feedback. With the help of “exit surveys" option, you can discover why visitors are not staying to your site. Related feedback may also be received via emails.

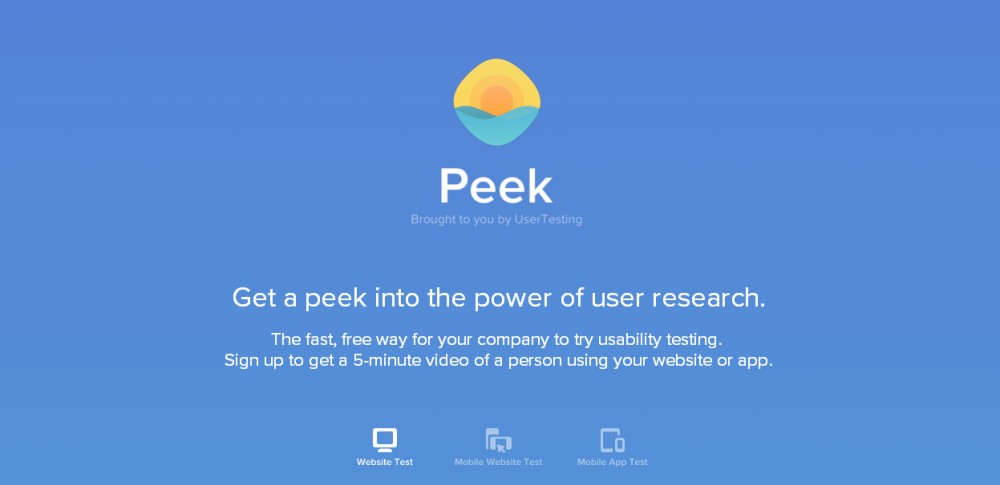
5. Peek
Leave the traditional way of guessing the results of user interaction. Use Peek - the latest user testing tool which lets you see and hear a 5-minute video of an actual visitor crawling your website. Through the video, you can track the accurate ratio of user interaction and feedback.

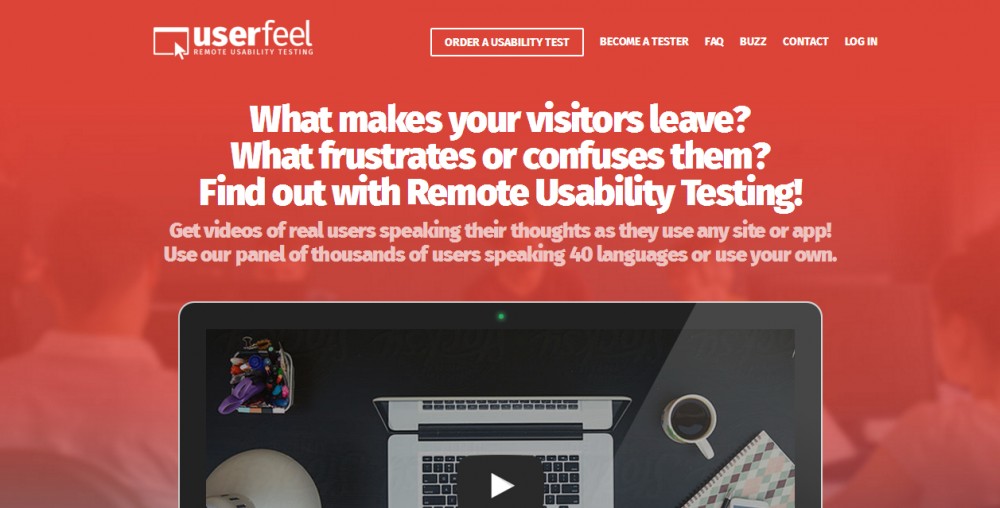
6. UserFeel
With UseFeel, you can unlock the potential of your website and remotely test it to get results within 24 hours. The remote usability tool makes this exciting promise to its users that they can now set the scenarios and tasks for anonymous participants to test the capability of the website. Through this excellent tool, you can discover which part of your website needs immediate improvement.

7. Inspectlet
In order to gain a deeper knowledge of your website, you might need experts and professionals. But, with the Inspectlet, this hassle has been completely reduced as this tool provides you the deeper understanding of what the visitors are doing on your website. It is a high-performance tool which effectively captures the videos and allows you to identify the user’s course of action during that time.

Final Words:
Mentioned tools are the top listed. Developers keep on working to discover different other tools that can make web owner’s life easier. To compete in the market, a lot of new UX testing tools are coming with completely new idea and functions. You can try them as well, but it is advised to first choose the ones as mentioned above as your primary UX usability tool. Hope, you will get the desired results for your website improvements.